Outlined fonts, rejected artwork, Vector format? Has a printing service shot back your order submission with any of these phrases? If so, then you might be falling for one of the most common mistakes when it comes to print marketing. Printing, especially on a commercial scale, can have its challenges. One simple mistake can result in thousands of brochures being printed incorrectly. Although this is something we touched on in the previous blog post, we primarily focused on color and the different color gamuts used in the branding industry. An interesting read to say the least, as it opened up a lot of people to the idea that your design on a computer screen is not necessarily the same design or color when it is printed to paper or a promotional product. This is because your computer screen uses the RGB color gamut while printers typically use CMYK. Unfortunately, color is not the only variable that marketers and artists alike need to consider when it comes to printing their creations. That being said, if you have not conquered the complexities of color then I recommend that you go back and read the previous blog post, before diving in to today’s post. I say this because today’s blog post will attempt to ‘Read Between the Lines’ as we discuss what makes Vector art so special, and finally explain what it means to “outline” your artwork.
No Jargon? No Job
—
The Vector format can be quite vexing to the self-taught artist or even an experienced marketer as a lot of the issues relating to artwork not being in Vector format can be easily overlooked. Before I begin to highlight these different errors, we will need to define some quick jargon to better help explain computer graphics and art in general:
- Pixel: In computer graphics a pixel, dots, or picture element is a physical point in a picture. A pixel is simply the smallest addressable element of a picture represented on a screen.
- Bitmap: In computer graphics, a bitmap is a mapping from some domain (for example, a range of integers) to bits, that is, values which are zero or one. It is also called a bit array or bitmap index.
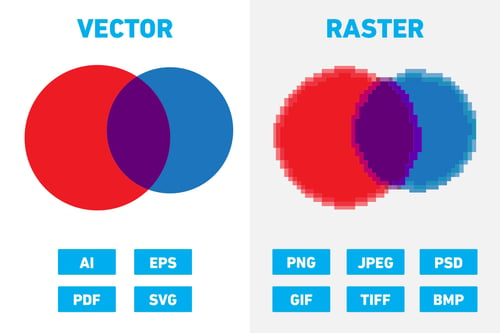
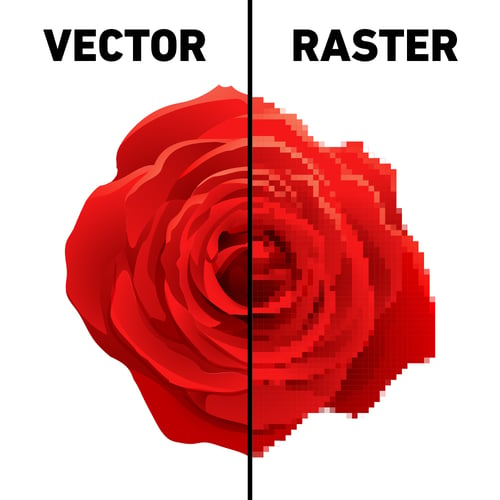
Now these are both important terms, but they actually have nothing to do with Vector images. Instead, pixels and bitmaps are the building block for Raster images. Raster format is the most common format for computer-based images as the file uses a saved bitmap to plot out the location and color of each individual pixel. The more pixels a file or screen has, the crisper the image appears. When a TV ad boasts about having 4K technology, it is actually referring to the maximum number of pixels it is capable of displaying. Although raster format is the most common type of imaging formatting, it still has its drawbacks. A disadvantage to Raster images is their storage size. Since a Raster image is created by using a bitmap to plot pixels, the file itself has to store information for every single pixel. Let’s circle back to that 4K TV. A 4K TV’s resolution can vary from brand to brand but typically falls into the range of 3,840 x 2,160 pixels. Which means an image on a 4K TV could contain over 8 million pixels! Now that is a lot of information, some may say too much information. Especially for a file you are wanting to send via email. It is worth noting that compressing this information is relatively easy to do. In fact, image formats like .jpeg and .gif are common compressed image formats for Raster art. However, the real problem with Raster arises when you try to expand an image. This is because you can never add pixels to an image. Thus, when you are enlarging a Raster image, you are actually just stretching the size of the pixels. Which will result in a blurry or pixelated picture like the rose example seen below.
The reason for the pixilation and blocky appearance is that we are truly seeing each pixel used to make up the image.
This pixilation is a main reason why printers will not allow you to use Raster art. Many times I have had a client try to use the .jpeg file of their company’s logo found in an email signature as the same artwork for a sign or poster. A quick trick that I use to help demonstrate the issues of using a small file is simply by zooming in. By zooming in to the max setting on a picture or pdf, you will easily be able to tell if the image appears pixelated. A Vector image however, will appear crisp even at 6,400% zoom!
The Path to Success
—
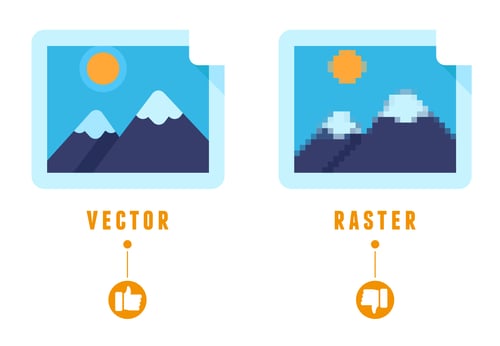
How can this be possible? Simply put, a Vector image does not use pixels or bitmaps to display artwork. Instead, Vector artwork relies on mathematical statements that plot lines and shapes within specific ratios of each other. No pixels is a game changer as it not only reduces the total file size, given that each specific pixel no longer has to be plotted. But it also means that a design can be easily scaled up or down depending on the needs of a specific project. Thus, the same Vector file of a company’s logo can be used to make an imprint as small as a lapel pin and as big as a highway billboard!
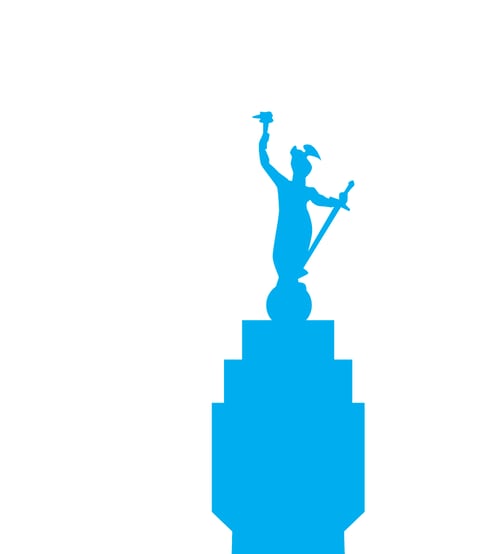
This is the ICC logo at 6,400% zoom. Notice how even at this extreme level of magnification the lines and detail still remain sharp. That is the magic of Vector art!
This versatility is a main reason why printers are so adamant about Vector formats. It is also why here at ICC we try and keep a Vector version of all of our clients’ logos. Something that you should be doing as an artist or marketer as well.
Don't Forget Your Fonts
—
I say “a main reason” because versatility is not the only reason why you are better off using Vector art for printing. At the start of this blog post, the phrase “outlining fonts” was briefly mentioned as another key attribute of a Vector file. Now that you know a Vector file is a series of plotted lines and shapes, I am sure that you probably have a good guess of what it means to “outline a font.” Yes, when we outline a font in an art program, we are literally changing each letter into a shape. Doing so will ensure that your typography will look exactly how you intended it to look, regardless of whether or not a printer has your specific font file saved. This is especially helpful if you have a unique font type for your branding as small printers have limited access to the ever-changing number of fonts. However, I do want to urge caution and the use of multiple files whenever you decide to outline fonts. I say this because once a text is outlined, it will lose its ability to be easily edited. Which is why I always recommend a quick spell check and review of your art before you outline your text. Here at ICC we also like to take the extra precaution of saving outline files as their own separate file from the original artwork. That way if you need to make any changes you can easily do so in your original file.
Artwork can be confusing, especially when you start formats and mediums. Hopefully this blog has helped clear up some of that confusion. If not, then here are the main takeaways for your review.
Main Takeaways
- Raster format uses Pixels and Bitmaps
- Vector is composed of a series of mathematical curves
- Vector can be easily enlarged or compressed
- Raster is commonly used for computer graphics
- Vector is commonly used for printed graphics
Regardless of which method works best for your marketing needs, you can count on the print specialists at ICC to help guide you throughout the purchasing process!
Still in the mood for reading? Check out our blog to read other interesting lists and insights into the business world.